تطوير الويب أو تطوير المواقع هو أحد أكثر المجالات طلباً في سوق العمل التقني سواءً العمل الحر أو العمل ضمن الشركات الكبيرة والمتوسطة وحتى الناشئة منها. وفي هذا المقال سنعطيك صورة شاملة عن تخصص تطوير المواقع بدءاً من تعريف شامل عنه والمجالات التي تندرج تحته ومن أين يمكنك أن تتعلمه فتابع معي حتى النهاية لتبدأ رحلتك في تطوير المواقع عبر هذا المقال.
ما هو تخصص تطوير الويب
تطوير الويب هو مجال مختص في تصميم وإنشاء المواقع الإلكترونية بدءً من تلك المواقع ذات الواجهات النصية البسيطة وصولاً إلى أعقد أنواع الواجهات. كما أنه يختص في تصميم تطبيقات الويب والتي تهدف إلى توفير ميزة أو وظيفة محددة على الانترنيت.
كما أن المجال مرتبط بمجموعة من المجالات الأخرى مثل إنشاء وفهم قواعد البيانات وآلية عملها والوعي بالهجمات الإلكترونية التي قد تتعرض لها المواقع الإلكترونية. علاوة على ذلك يجب أن يتمتع مطور الويب بالخبرة في اختبار قابلية استخدام الموقع والقدرة على حل المشكلات التي تواجه المستخدمين مثل بطء الموقع وجميع مشاكل الموقع. كما أن هذا المجال يتطلب خبرة في العديد من لغات البرمجة والتي سنتطرق لها في الفقرة التالية.
مجالات تطوير الويب
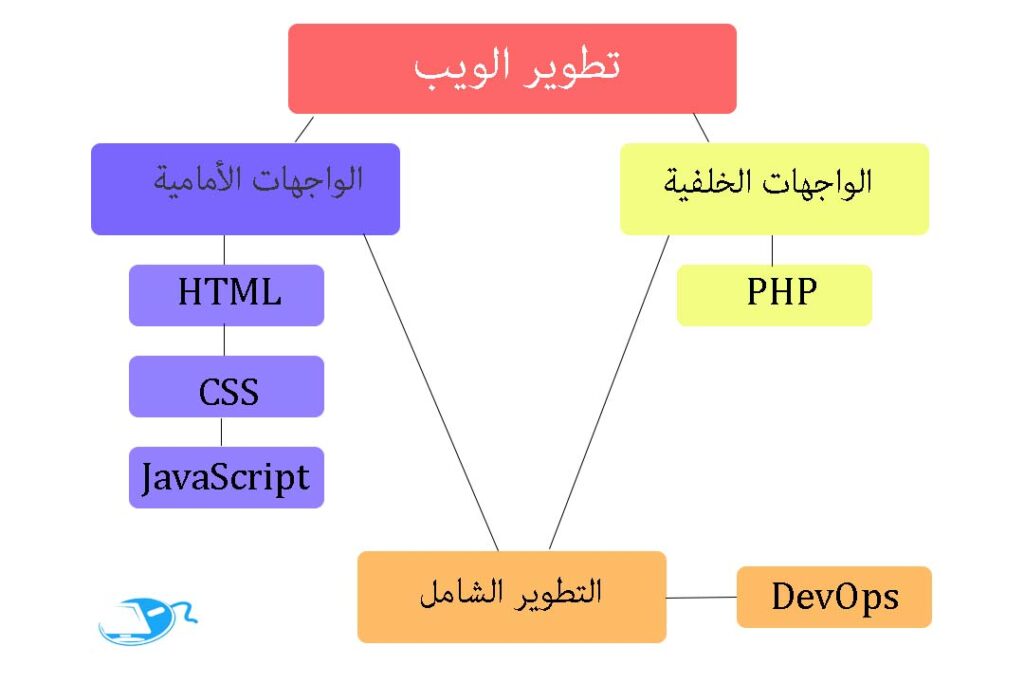
ينقسم اختصاص تطوير الويب إلى مجالين أساسيين وهما تطوير الواجهة الأمامية وتطوير الواجهة الخلفية. ولكن هناك ثلاثة أنواع من مطوري الويب هم كما يلي:
مطور واجهات أمامية Front-End
يقصد بالواجهة الأمامية Front-End شكل الموقع والأزرار التي تظهر للمستخدمين. بناء على ذلك فإن تطوير الواجهات الأمامية مجال يعنى بشكل ومظهر وهيكلية الموقع بالإضافة إلى التطبيقات الإلكترونية في حال احتوى الموقع على أحدها. ولتصبح مطور واجهات أمامية يوجد ثلاث لغات برمجية عليك أن تتعلمها وهي HTML وCSS وJavaScript.
HTML
لغة HTML هي لغة توصيف وهذه اللغة تبني من خلالها هيكلية الموقع. حيث أن جميع المتصفحات قادرة على فهمها والتعامل معها. بناء على ذلك ستفيدك هذه اللغة في بناء الصفحات والعناوين والمحتوى والأزرار الخاصة بالموقع. ولكنها تعرضها على شكل نصوص ووسوم وليس بالشكل المرتب الذي تراه عند استخدامك للموقع. حيث يمكن القول بأن لغة HTML أشبه بالبنية التحتية التي تؤسس منها موقعك.
CSS
لغة CSS هي لغة تنسيق ومن اسمها فهي المسؤولة عن شكل وتنسيق الموقع. إذ يمكنك من خلال هذه اللغة ضبط شكل ومظهر وألوان وحدود الموقع. كما أنها المسؤول المباشر عن ضبط الرسومات في الموقع. ومن خلال هذه اللغة ستكون قادراً على تحديد الشكل الخاص بالموقع الإلكتروني ويمكن القول بأنها الشكل النهائي تقريباً للموقع الذي تعمل عليه.
JavaScript
لغة جافا سكريبت JavaScript هي لغة برمجة واسعة الانتشار تستعمل خوارزميات ومتغيرات وقواعد بيانات وغيرها. وهي المسؤولة عن إضافة الميزات والوظائف للموقع مثل ربط المواقع بالنطاقات وتسريع الموقع بشكل كبير. حيث أنك قادر على تصميم موقع إلكتروني بدون جافا سكريبت ولكنك ستفقد الكثير من الميزات. كما أن جافا سكريبت لا تستخدم في تطوير الواجهات الأمامية فقط بل تستخدم أيضا في تطوير الواجهات الخلفية أحياناً.
في النهاية إذا أتقنت هذه اللغات الثلاث يمكنك القول بأنك أصبحت مطور واجهات أمامية لن تحتاج بعد ذلك إلا لبعض الخبرة العملية.
اقرأ أيضا: ما الفرق بين امن المعلومات والامن السيبراني
مطور واجهات خلفية Back-End
الواجهة الخلفية Back-End في المواقع هي التي تختص في معالجة البيانات وتخزينها على قواعد البيانات وإرسالها واستقبالها بين قاعدة البيانات والواجهة الأمامية. وأبرز مثال على ذلك هو عمليات تسجيل الدخول والخروج من وإلى المواقع.
ولتعلم تطوير الواجهات الخلفية ستحتاج إلى لغة برمجة واحدة والأشهر هنا هي PHP. حيث تعتبر لغة PHP أعرق لغة برمجية مستخدمة في تطوير الويب. بالإضافة إلى ذلك تعتمدها الكثير من أنظمة إدارة المحتوى التي توفر قوالب مواقع جاهزة مثل وورد بريس WordPress وجوملا Joomla ودروبال Drupal.
مع كل هذه الشهرة للغة PHP بات من المهم تعلمها لأي شخص يرغب في تعلم برمجة الواجهات الخلفية للمواقع. ولكن يوجد بعض اللغات الأخرى التي يمكنك استعمالها لتطوير الواجهات الخلفية Back-End من خلال قوالب خاصة بذلك مثل جافا سكريبت التي تحدثنا أنها تصلح للواجهات الخلفية من خلال قالب Node.Js.
كما يمكنك استعمال لغة بايثون Python ذلك الثعبان البرمجي الذي يستعمل في جميع المجالات حتى تصميم الواجهات الخلفية من خلال قالبي فلاسك وجانغو. من ناحية أخرى يمكنك استعمال لغة روبي كذلك من خلال قالب ريلز Rails. ولكن ننصح بتعلم PHP كونها اللغة الأكثر تخصصاً في المجال.
التطوير الشامل Full Stack
التطوير الشامل هو إتقان كل من تطوير الواجهات الأمامية Front-End والواجهات الخلفية Back-End في نفس الوقت. علاوة على ذلك يجب الحصول على بعض المعرفة في إدارة العمليات DevOps. بناء على ذلك فإن المطور الشامل هو شخص لديه القدرة على بناء موقع إلكتروني كامل من الألف إلى الياء.
في الحقيقة غالباً ما يحصل المطورون الشاملون على أعلى الأجور. ولكن ليس بهذه السهولة يمكنك أن تصبح مطور مواقع شامل حيث أنك ستحتاج إلى خبرة طويلة في المجال. علاوة على امتلاكك لمهارات متقدمة في لغات البرمجة والقوالب الخاصة بها.

من أين تتعلم تطوير الويب
تطوير الويب ليس علماً تحصله من خلال دراسة أكاديمية بشكل عام بل يمكنك تعلمه من أي مكان. حيث يوجد العديد من المنصات التعليمية التي توفر سبلاً وطرقاً لتعليم تطوير المواقع من أبرزها منصة حسوب التي يمكنك من خلالها تعلم العديد من المهارات. ولكن إذا أردت موقعاً أكثر اختصاصية لتعلم برمجة الويب فموقع w3school هو الخيار الأكثر تخصصاً من بين جميع الاختيارات الأخرى. كما يمكنك البدء في تعلم برمجة المواقع من خلال بعض الدروس على اليوتيوب.
مميزات برمجة الويب
يوجد العديد من الفوائد والمميزات التي يمتاز بها تخصص تطوير الويب وهذه الميزات على الشكل التالي:
- من أكثر المجالات طلباً في سوق العمل خاصة مع توجه العالم إلى التسويق الإلكتروني وبالتالي فالجميع تقريباً صار بحاجة إلى موقع أو متجر إلكتروني.
- لا تحتاج لدراسة جامعية أو أكاديمية بالضرورة لتعلم تطوير المواقع حيث يمكنك تعلمها من المنزل. وحتى يرى البعض بأن بعض المناهج الجامعية في المجال ليست بالجودة المطلوبة.
- إمكانية العمل عن بعد. وهي أكثر ما يميز هذا الاختصاص إذ أنه ليس من الضروري أن تذهب إلى الشركة بشكل يومي وتعمل بها. بل يمكنك العمل لأي شركة أو شخص في أي مكان في العالم من أي مكان طالما أنه لديك انترنيت.
- إمكانية الإبداع فيه. يمكنك أن تبدع في هذا المجال حيث أنه يمكنك إنشاء أي شيء وطرحه. وإذا كانت فكرتك جيدة وعملية ستحطم سوق العمل بالتأكيد.
- لا يوجد كلفة. إذ أن العمل في هذا المجال لن يتطلب منك سوى كمبيوتر واتصال بالانترنيت بينما الباقي يعتمد على تفكيرك. ممّا يجعله من أكثر الأعمال المربحة.
قد يهمك: افضل شركة تصميم مواقع
الخلاصة
في النهاية إذا ما أردت أن تصبح مطور ويب ناجح يجب عليك تعلم أحد مجالات تطوير الويب التي ذكرناها. من ثم اكتساب الخبرة فيها والاطلاع على المجال الآخر إلى أن تتعلمه وتتقنه. هكذا يمكنك أن تصبح مطور ويب ناجح ومشهور في السوق. حظاً موفقاً في ذلك.
 كمبيوترجي طريقك الى احتراف عالم الكمبيوتر والتكنلوجيا
كمبيوترجي طريقك الى احتراف عالم الكمبيوتر والتكنلوجيا